在线
在线客服

 在线
在线
 电话
电话咨询

 购买
购买
 返回
返回顶部
SWT/ Swing设计器是一个Java GUI设计器,有了它,创建Java GUI应用程序变得非常简单,无需花费大量时间来编写显示简单形式的代码。你可以使用WYSIWYG可视化设计器在几分钟之内创建复杂的视窗,同时生成Java代码。 也可以使用拖放操作来轻松地添加控件、添加事件处理程序到控件中、改变使用控件编辑器的各种属性、本地化应用程序等等。生成的代码并不需要额外的自定义库来编译和运行,并且SWT能反向工程处理大部分手写的Java GUI代码。
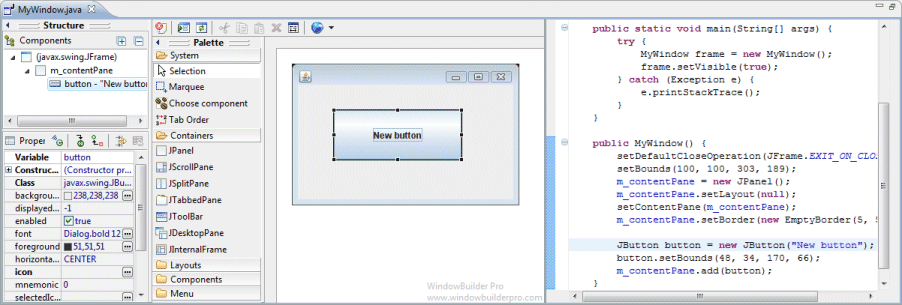
该编辑器是由以下几部分组成:
该编辑器还具有以下主要特点:
Swing设计器包含了必要的创建窗口、表单和其他UI元素的工具。

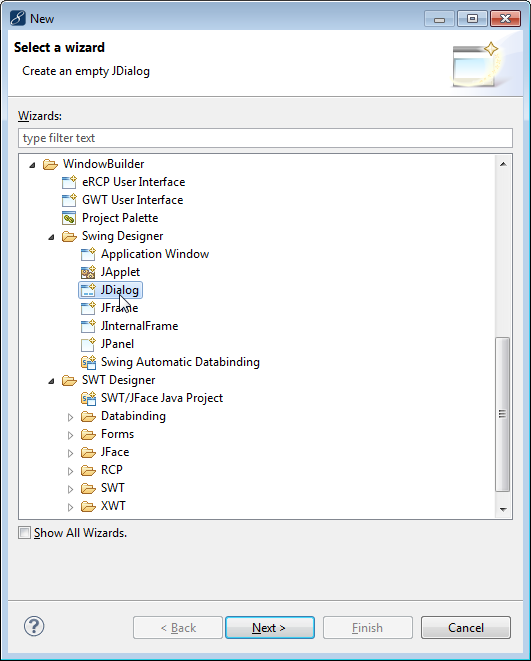
使用SWT/ Swing设计器为项目的一部分创建一个新的UI元素类。选择File>New>Other,然后展开WindowBuilder并在众多组件中选择一个,通过向导继续完成元素的细节。

在您完成向导并创建完成UI元素之后,Swing设计器打开并允许您在设计元素时使用设计视图或源视图。
在编写Java应用程序时,您可能想使用布局来具体看看窗口。布局控件的位置和大小都在容器中。布局类是布局抽象类的子类。SWT和Swing提供了几个标准的布局类,您可以编写自定义布局类。其他UI工具包嵌入在每个面板类型的隐含布局管理器中。
在Java中,位置和尺寸不会自动产生。应用程序可以决定尺寸和放置的最初容器,或者调整的监听器。另一种选择是指定一个布局类来定位和尺寸大小。如果没有大小,那么他们为零并且不能被看见。
布局管理器设置尺寸和位置是基于各种因素的,例如:
每种布局管理器都具有各自的性能优势和缺点。基于网格的布局和基于约束的布局时最有用和强大的标准布局,但它们也最为复杂。当使用设计视图时,您可 以根据自身需求来改变布局。该工具可以根据需求来调整正在运行的代码。改变布局可以通过添加布局管理器容器的源代码,或者在设计面板上使用组件面板的布局 工具来选择一个复合布局。
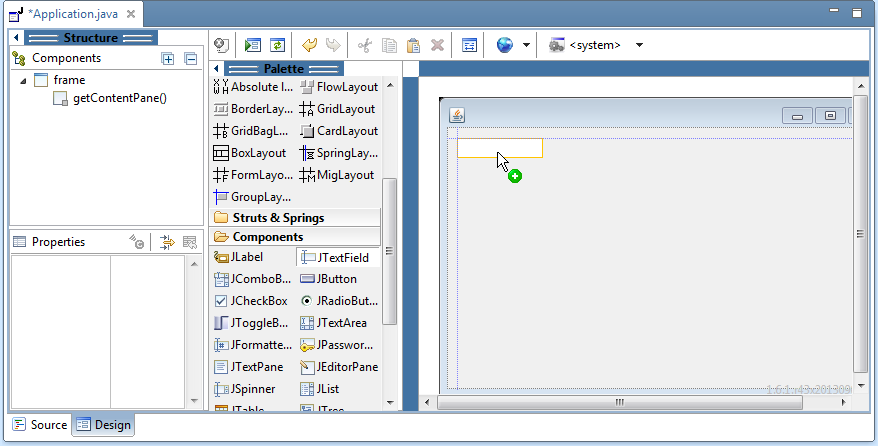
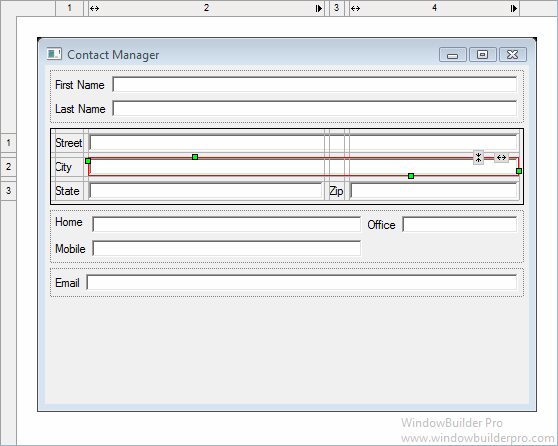
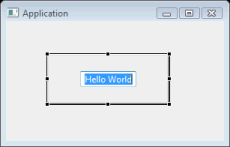
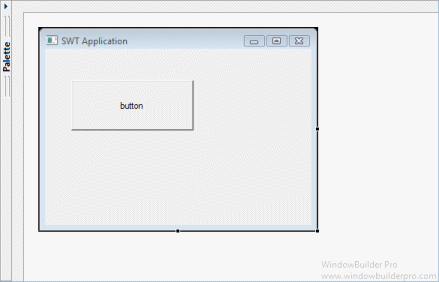
设计视图是虚拟画板。您可以添加或删除组件、编辑布局属性、直接编辑标签以及查看您的整体设计的演变。

在设计视图中选择组件使其能显示在属性视图中,并且您可以编辑其属性。这也可以为组件选择手柄。对于一些布局管理器和同类控件的布局属性来说,选择 手柄可以让您更改选定控件布局的性能。在设计视图中改变的所有属性也会在属性视图中有相应的变化。根据生效的布局管理器,行和列标题可能在首部区域中可 见。
右键单击一个组件来从组件树中访问相同的上下文菜单。您可以在调色板中选择它们来添加组件,然后按Delete键将其删除。
在调色板中使用工具选择一个或多个部件。按住Shift或Ctrl键可选择多个部件。

在调色板中使用橡皮圈选框工具选择多个部件。按住Alt键并拖动到自动启动选框工具。

有编辑按钮(包括复选和单选按钮)、标签、文本域、组和表列文本属性的快捷方式。首先在设计视图中选择组件,然后按空格键来显示一个编辑框,在其中可以设置组件的文本属性。

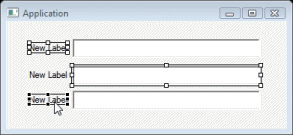
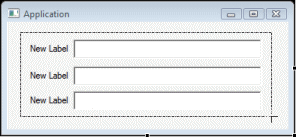
当您在设计视图中移动组件时,布局管理器会提供一种特有的拖动反馈。在像x,y导向一样布局的绝对布局中,live组件被显示使用工具提示移动出其当前位置。提供动态捕捉/对齐点来方便配合其他组件或窗口余量的组件。

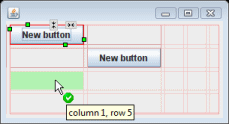
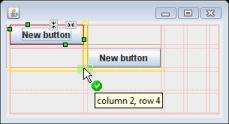
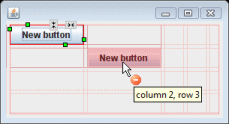
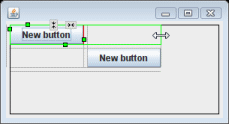
在网格化布局中,不同的反馈取决于单元格指针的结束。如果一个指针定位在一个开放的单元格上,单元格突出显示为绿色并且指针显示为一个绿色的对勾。如果指 针被防止在一个行或列的边界上,那么行或列边界高亮显示为黄色,指示一个新的行或列将被插入。如果指针定位在一个填充的单元格上,该区域以红色突出显示, 同时指针显示为一个红色的负号。



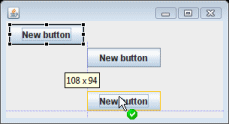
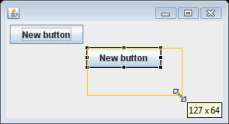
当您在设计视图中调整组件时,尺寸反馈提供的是专用的布局管理器。在一个像x,y导向一样布局的绝对布局中,轮廓新的尺寸使用工具能显示出当前的大 小。提供动态捕捉/对齐点来方便配合其他组件或窗口余量的组件。调整组件时还捕捉到调整组件参数的首选大小,或者在同一个parent的其他成分(垂直或 水平)的尺寸。

在网格布局中,调整组件使其跨越了多个行和列。在调整操作期间,单元格中被占据的组件会显示为绿色。

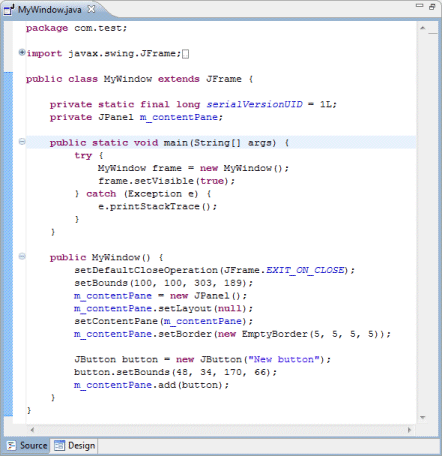
源视图是您手工编写代码以及查看生成代码的工具。源视图是标准的Java编辑器,同时它还提供以下功能:

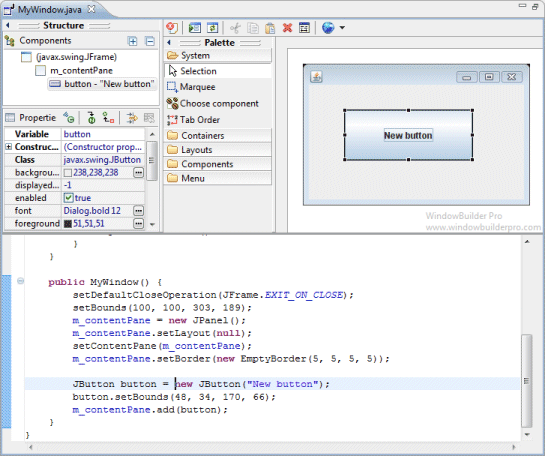
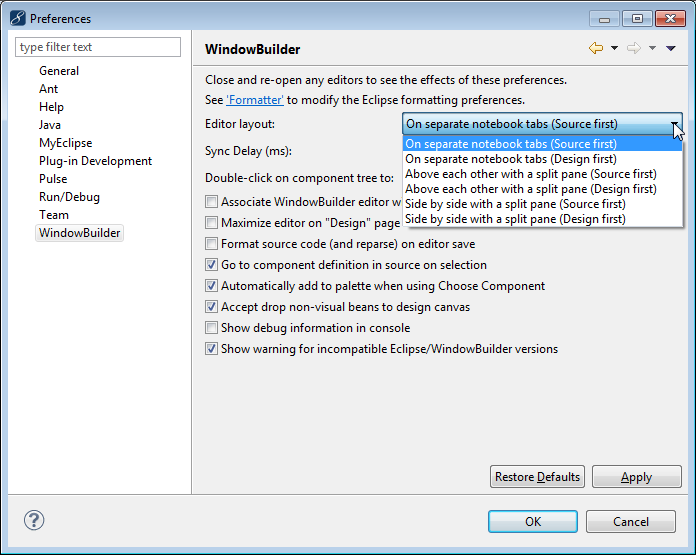
编辑器布局参数控件相对于该设计视图中源视图的位置。在默认情况下,它们有独立的标签、标注源码和设计(您可以选择首页)。同时还提供了其他选项来显示源视图和设计视图向上或向下的排列方式。


通过选择Window>Preferences,然后选择WindowBuilder可以访问编辑器布局参数。

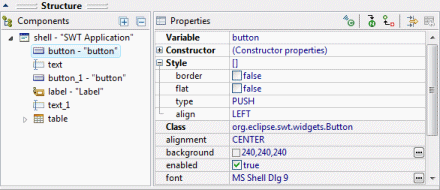
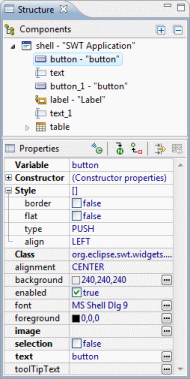
结构视图是由组件树和属性视图组成的。组件树显示在设计视图中的所有组件之间的层次关系,而属性视图显示属性和选定控件的事件,并提交文本字段、列表和其他控件,您可以编辑属性、标签和事件。
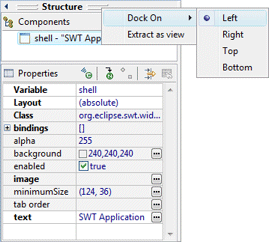
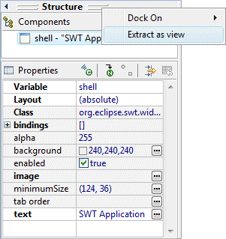
结构视图的位置可以通过拖放或右键单击结构视图头部,并从菜单中选择Dock On来进行配置。

您可以对接结构视图上、下、左、右的设计视图。


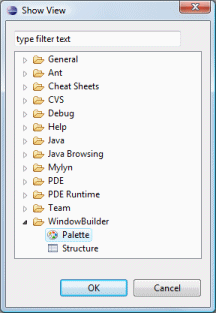
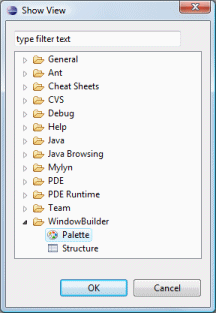
结构视图也可以作为一个独立的图。选择Window>Show View>Other,展开WindowBuilder然后选择Structure,或者右键单击结构视图,然后选择解压视图。关闭待机的结构视图将返回默认的位置,并内置在编辑器中。



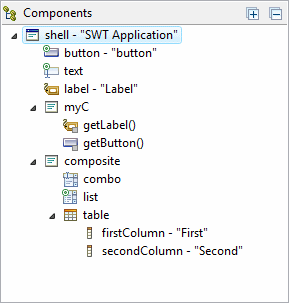
组件树显示在设计视图中的所有组件之间的层次关系。

树中的每个组件显示其图标(与潜在的修饰符)、变量名和文本标签。组件可以被表示为局部变量和字段,变量名的定义在组件范围内必须是唯一的。
图标修饰符用于表示是否一个组件定义了一个事件或显示自定义容器的公开组件。
Icon |
Decorator Name |
Description |
 |
Exposed | Child widgets exposed in a custom container. |
| Event | Components with one or more event handlers defined. |
使用Expand All图标来展开树组件,使用Collapse All图标将其折叠。
右键单击书中的条目来在设计视图中访问相同的可用上下文菜单。您可以通过拖放在树组件中整理,删除可以使用Delete键。
您可以在树中选择多个组件,并通过按住CTRL键添加单个选项或SHIFT键添加连续选项。
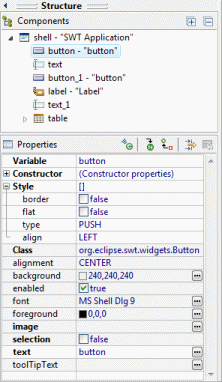
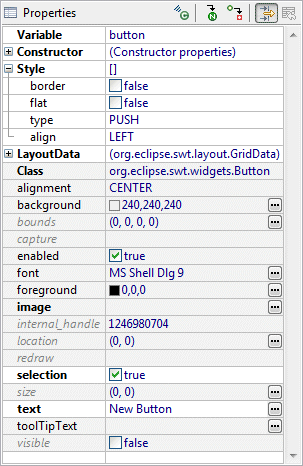
属性视图显示属性和选定控件的事件,并提交文本字段、列表和其他控件,您可以编辑属性、标签和事件。在组件树或设计视图中选择一个控件来在属性视图中显示其属性。

当多个控件被选中时,他们所共享的属性会在属性视图中被列出。如果选中的控件没有一个相同属性的值,则在属性视图中的属性字段为空。
在默认情况下,该属性视图显示正常属性。参数属性用粗体显示,专业属性用斜体显示(单击显示高级属性图标来显示它们)。灰色背景表示设置为它的默认值属性,而白色背景表示一个属性已经设置为非缺省值。单击还原默认值图标,属性设置会恢复为它的默认值。
您可以通过单击属性标题或值来选择一个属性。当一个属性被选中后,显示的是编辑器而不是它的值,因此您能够改变该属性的值。在大多数的属性编辑器中,Enter输入要使用的值,ESC返回以前的值。如果您选中一个属性,可以使用箭头键之间的导航性能。
属性视图支持简单的属性,如字符串和整数;复杂的属性包括一些其他的属性,如布局和布局数据。复杂的属性标题前会显示正负号,可以展开/收起集中不同方式的复杂属性:
一些属性,如字符串、颜色、字体和图像,可以点击更多按钮来访问提供的自定义属性编辑器。
属性的状态(展开或折叠)被保存在所选的控件当中。如果您在一个控件中选择 "style"属性,然后再选择其他控件,那么"style"属性仍然被展开。这使您可以快速更改style属性值而无需一次一次的展开。一旦您决定不更 改style值,您可以折叠style属性同时其他空间的属性也会折叠。
属性视图支持选择的属性,即属性的值应该从一些列表中选择。例如,复杂的"style"属性的"type"属性时一个属性按钮,您可以通过以下方式改变其值:
右键单击属性视图来访问属性窗格上下文菜单。
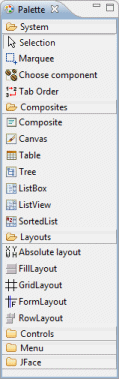
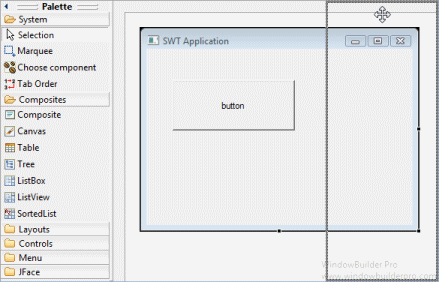
该面板可快速访问特定工具包组件以及您可以安装的自定义组件。面板分为可扩展、折叠或隐藏的类别。
添加组件到设计视图中,您可以:
当在面板中选择部件时,您可以通过按住CTRL键来为设计视图添加相同类型的多个部件 。 当在面板中选择部件时,您可以通过按住CTRL键来为设计视图添加相同类型的多个部件 。
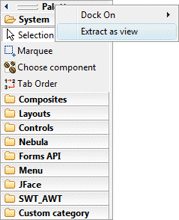
您可以通过右键单击面板的任何地方自定义面板来访问面板上下文菜单,或从上下文菜单中打开面板管理器。
下面的命令是每个面板共有的:
图标 |
菜单名字 |
描述 |
| Selection | 选择一个或多个部件。按住Shift或Ctrl键来选择多个部件。
|
|
| Marquee | 橡皮圈选择多个部件。按住ALT键,开始拖动来自动激活选框工具。
|
|
| Choose component | 在编辑器中添加组件。输入类的名称,或从历史记录列表中选择。您可以右键单击列表中的项目,从历史中删除。
|
|
| Tab Order | 设置组件的标签顺序。
|
面板的位置可以通过拖放或右键打击面板标题,并从菜单中选择Dock On来配置。该面板可以对接到设计视图中的左或右面。


您也可以折叠或展开组件面板。

该面板也可以作为一个独立的视图。选择Window>Show View>Other,展开WindowBuilder,然后选择面板或右键单击面板并选择解压视图。关闭待机面板视图将返回默认的位置,并内置在编辑器中。